In September and early October, I spent most of my time building a relationship management tool (RMT). It was supposed to be like linkedin but more personalised and less social (you couldn’t interact with other people). I just wanted a tool that could keep track of the people I’m meeting with, what I’m learning from each meeting. and how I could add value to that person the next time I meet them. This post is an accumulation of the things I learnt over that month and a half. (PS: you can sign up to use the RMT it here).
TL;DR
- Build something you want
- Build features around a key value prop
- Avoid taking shortcuts
- There’s no such thing as cheating
- Sprints help
- Use it
Build something you want
How do you know if an idea is a good one? If it’s something you think you would love to have, build it. An objective metric for evaluating ideas is:
- How much time is spent using the product
- How much data is being stored on the product
If users are spending a lot of time using the product (it could be actively using, like reddit, or passively using, like adblocker) but the product isn’t storing large amounts of data, that’s fine. If it’s storing lots of data but isn’t taking up a large portion of the user’s day (like notion), then that’s also fine. If it’s doing none of these, then it’s probably not great.
This applies mostly to SaaS products. I consider companies like AirBNB and Uber in a whole other ball park. Their metrics are based on saving money or time.
Build features around a key value prop
Every feature should boil down to accomplishing one thing. That could be “facilitating the maintenance of relationships and maximizing their mutual value” (for me) or anything that aligns with your vision for the product. If a feature doesn’t align with the main objective, it’s probably not a priority.
I think the #1 most important thing to build out at the beginning is the functionality. If you complete the functionality and stop using the product after a week, ask yourself why. It might be just not rewarding enough to use because the UI is crappy, in which case you try improving the UI. If you still don’t use it, why? After 10 iterations, you might realise you just don’t like the fundamental principle behind your product. At that point, drop it and do something else.
Avoid taking shortcuts
Building a foundation of rock [in 20hrs] > Building a foundation of sand [in10hrs]
Most of the time, being lazy with a piece of code will bite you in the ass later on when you’re trying to quickly iterate and everything is falling apart. You’ll try and change something, but realize too late you broke XYZ thing in the process, and then try and fix XYZ thing but that breaks this other thing… It’s a big headache that ends up taking you 3x longer to fix than it would have if you spent more time on building good fundamentals.
I say “avoid” instead of “don’t” because there are times where shortcuts make sense. If you’re product seems like a great idea but turns out to be pretty bad after 100hrs of work put in, sure it’s a learning experience but it’s still a waste of time you’ll never get back. Ideally you can build a foundation of rock while executing quickly, but if you can’t and you want to make sure the product is a right fit ASAP, I’d say take the shortcut.
There’s no such thing as cheating
I started building the RMT with raw HTML/CSS/JS. It was a great learning experience for understanding fundamentals, but I think this should be avoided once you get the hang of it. A little later I tried bootstrap studio and felt kind of icky using it cause I could ship an entire website in a couple hours with drag and drop design, but I don’t think that’s the right way to look at tools that drastically reduce shipping time.
Things don’t have to be extremely difficult. We used to program in binary, until we made low level languages and finally high level interpreter languages. It’s easy to put down quick solutions like bootstrap studio because they make things 10x easier, but the reality is we’re already unconsciously living with 10x, even 100x solutions compared to 40 years ago. No one complains about people not using G-Code, or coding neural nets in binary. Optimization is a beautiful thing and should be celebrated not shamed.
I also think at a such an early phase of product design it makes more sense to copy what has already been successful than to completely reinvent the game, especially when it comes to design.
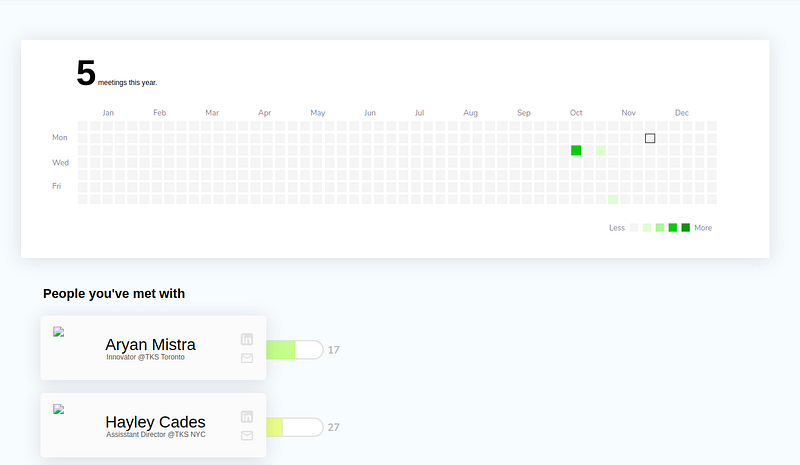
Example #1 — one of the core features of the RMT had to be meeting tracking, and I thought github had a really cool calendar, so I just stole that.

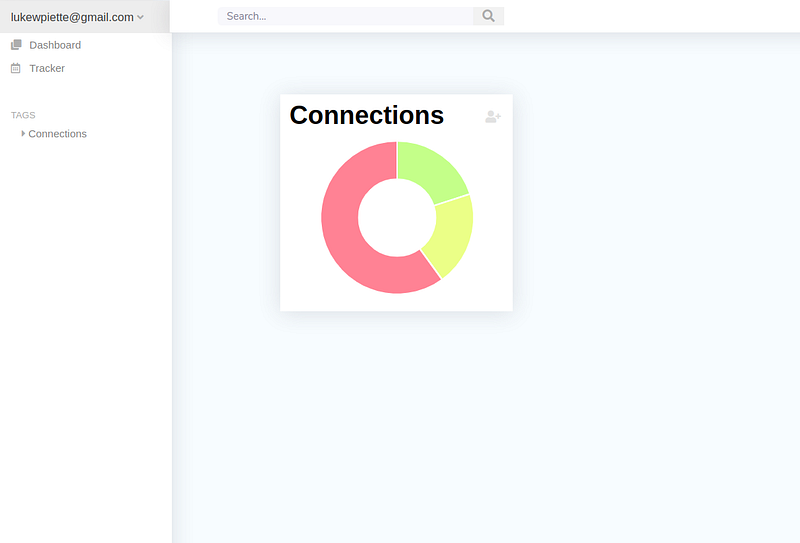
Example #2 — Notion has a sweet sidebar layout for managing your pages, so I just stole that too.

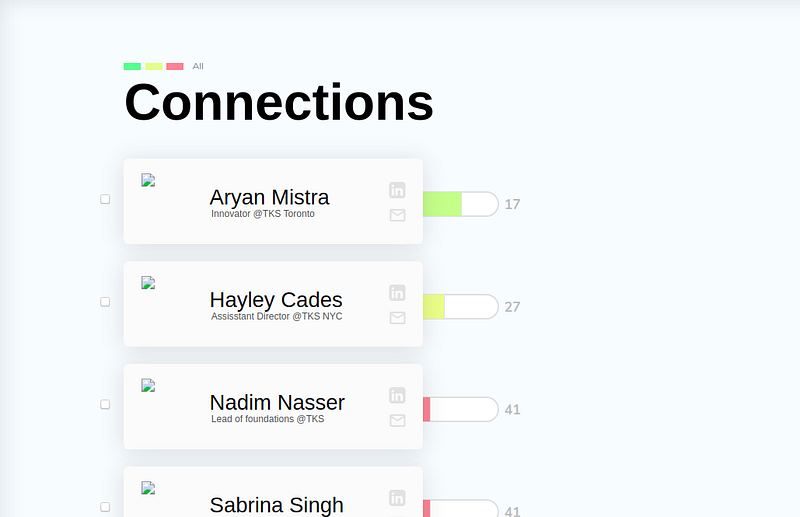
Example #3 — even this “Connections” page layout is strongly based on Notion’s.

Sprints Help
I realised early on I would need to learn a few things to build an RMT:
- Javascript (which I realized later when coding everything from scratch in HTML and CSS and couldn’t figure out how to make things interactive without “transform:”)
- Flask
- How to manage a database
- How to host an active page
The most effective thing for learning was trying to build things in 2hr sprints. JS is pretty similar to python in a lot of ways, so it only took a few sprints before I felt confident in making a site interactive. Flask was based in python, so it was pretty easy to pick up. I used firebase for my db, which I could also fiddle with in python. The active hosting part was annoying because I kept on getting errors after uploading and couldn’t figure out why, but google app engine ended up working fine.

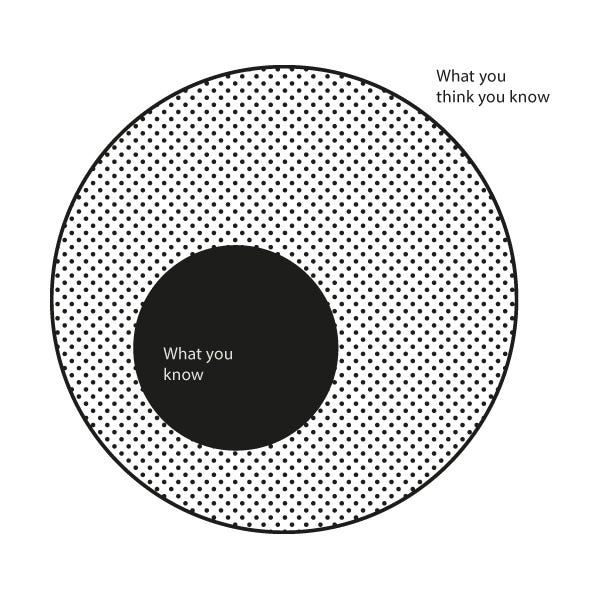
The point: if you need to move fast, learn topics that lie on the edge of your circle of competence. Everything I learned was tied to python. You don’t want to jump into a completely unknown territory — you’ll lose motivation quickly.
Use it
Like I said before, the best way to understand how useful your product is is by using it yourself. If you’re not in love with it and don’t use it every day / store a lot of data on it, figure out why and iterate on that.
I actually still use my RMT, but I don’t have meetings every day so it’s not always useful. I initially thought I’d use it obsessively and always by trying to get back in touch with people who I haven’t talked to in 30+ days, but I just don’t. A big part of that is missing features I wish I could have, but it could also just be the fundamental idea that maintaining relationships with an app just doesn’t have enough payoff.
I don’t really touch it anymore, right now my priorities are elsewhere. But I think the experience of building and launching a product from scratch was really valuable. I hope you learnt something!